どうも、はっしぃ(@hassi1222)です。
先日ブログのトップページのデザインを変更しました。
まだまだアレンジが必要ですが、ブログトップページのデザインを変えてみました。
変更の仕方はまたブログで記事化します〜。https://t.co/Hyc3SJEFnl— はっしぃ (@hassi1222) September 17, 2017
デザインをカスタマイズしたと言っても、CSSやphpなどの知識は全く持ち合わせていないです。
それでもデザインを改善することができたので、びっくりです。
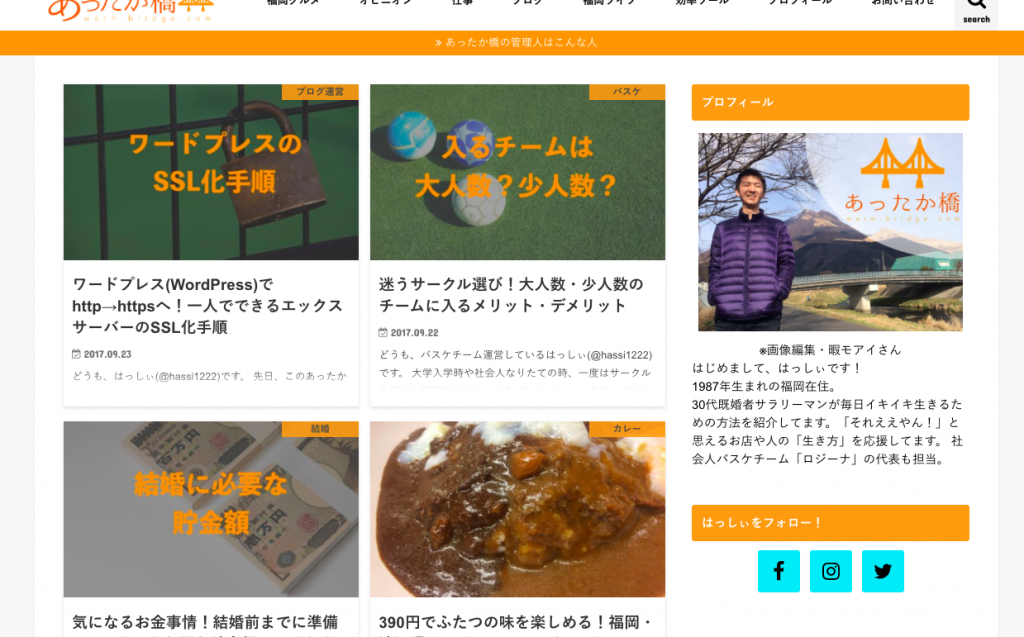
下記のような時系列の記事一覧が表示されるブログカード形式から

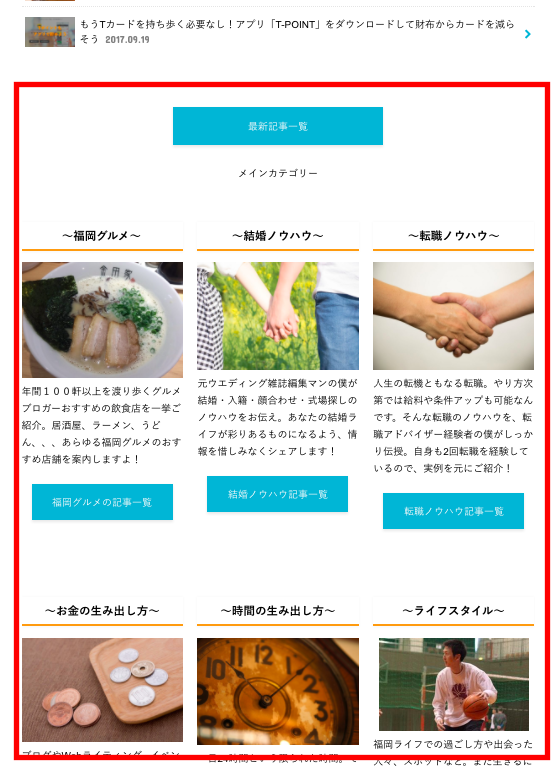
最新記事と、自分の強みであるカテゴリーをメインに見せる形式に変更しました。


使っているのはワードプレスのテーマ「ストーク![]() 」。
」。
CSSやphpなど専門的な知識がなくても、デザイン面が簡単にいじることができるのが魅力です。
今回はこの「ストーク![]() 」を使って、トップページのデザイン変更の方法を紹介していきます。
」を使って、トップページのデザイン変更の方法を紹介していきます。
ブログをもっと自分色にしたい
けれど、なんだか難しそうで悩んでいる
そんな人はぜひ参考にしてくださいね。
もくじ
手順は大きく4ステップ!
手順としては
② 固定ページをトップページにする
③ 記事一覧ページを作成
④ 最新記事一覧をウィジェットで挿入
です。
それでは順を追って、一つずつ進めていきましょう。
手順①トップページ用の固定ページの作成
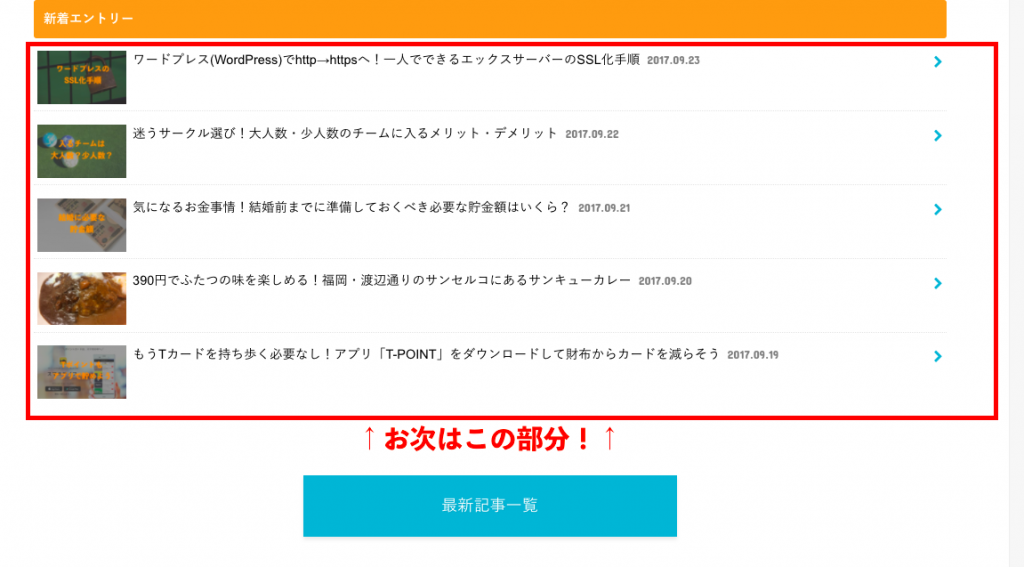
この手順で作成するのは、この部分。

「最新記事一覧」のボタンから下の部分になります。
それより上の部分の作成方法は、後ほど説明します。
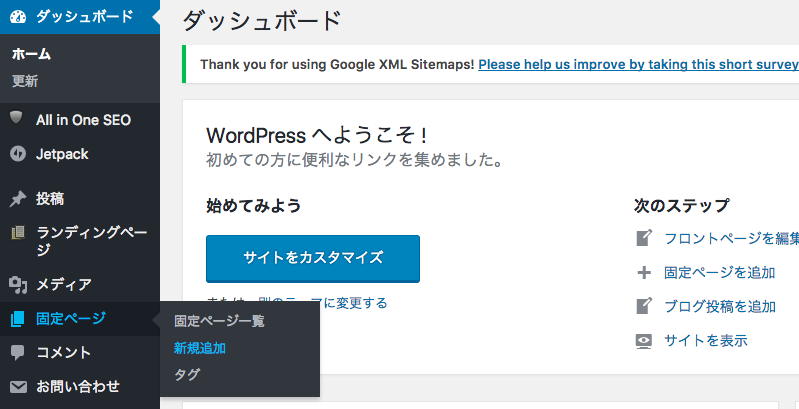
まずは下記写真のように、ダッシュボード→固定ページをクリックしましょう。

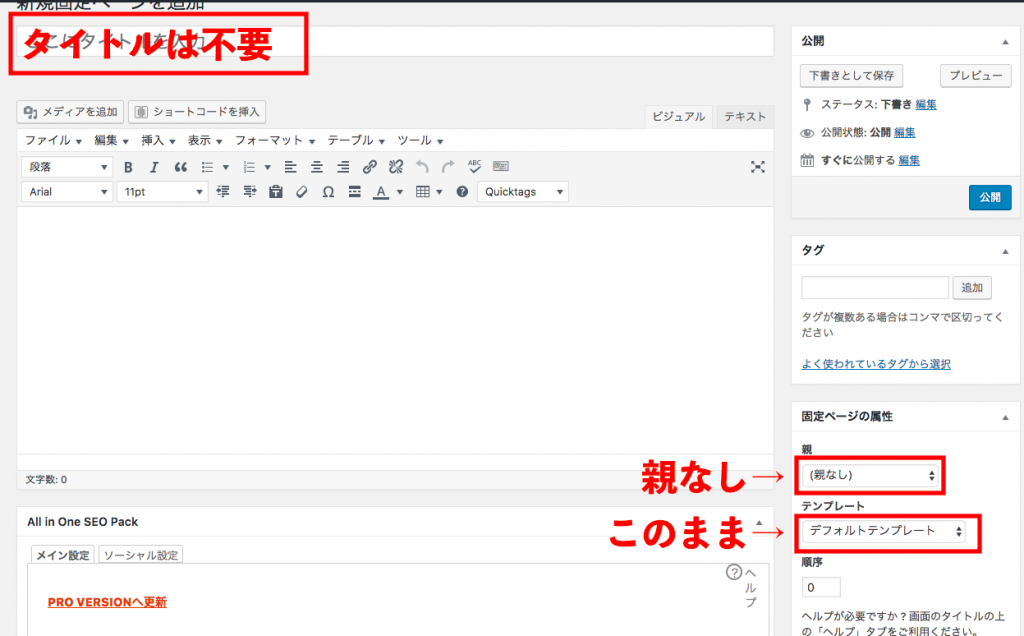
固定ページの編集画面が登場します。いつものブログ更新用の画面のようです。

ポイントとしては
・「親」はなし
・サイドバー・アイキャッチ画像は設定しない
です。
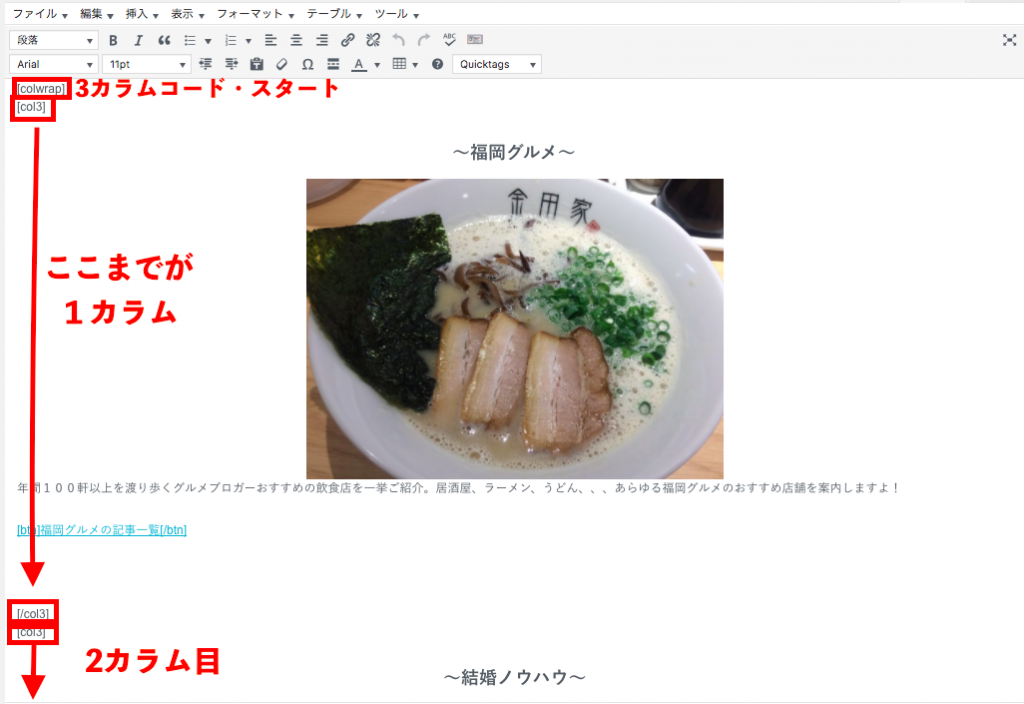
次に2カラムか3カラムを選択しましょう。
2カラム=2列に並べる
3カラム=3列に並べる
と覚えておいてください。
使用するショートコードはこちらから→ストーク:ショートコードの使い方
ちなみに僕は3カラムを使っています。
PCで見たときに、テーマが「福岡グルメ」「結婚ノウハウ」「転職ノウハウ」と3つ並んでいるのは、3カラムを使っているから。

これが2カラムだとふたつ並ぶことになります。
デザインは通常記事を作成するように作っていきましょう。
・キャッチ
・写真
・文字
・リンクボタン
などを設定する人が多いようです。

これを自分が表示したいカテゴリー分作成していきます。
下記が実際の作業画面。

このように3カラムを1つずつ作っていきます。
読ませたい記事・プロフィールも2カラムで表示可能!

この部分も同一の固定ページでカスタマイズして表示しています。
使用するショートコードはこちらで「記事中に関連記事のリンクを画像付きで表示」をコピペで利用してください。
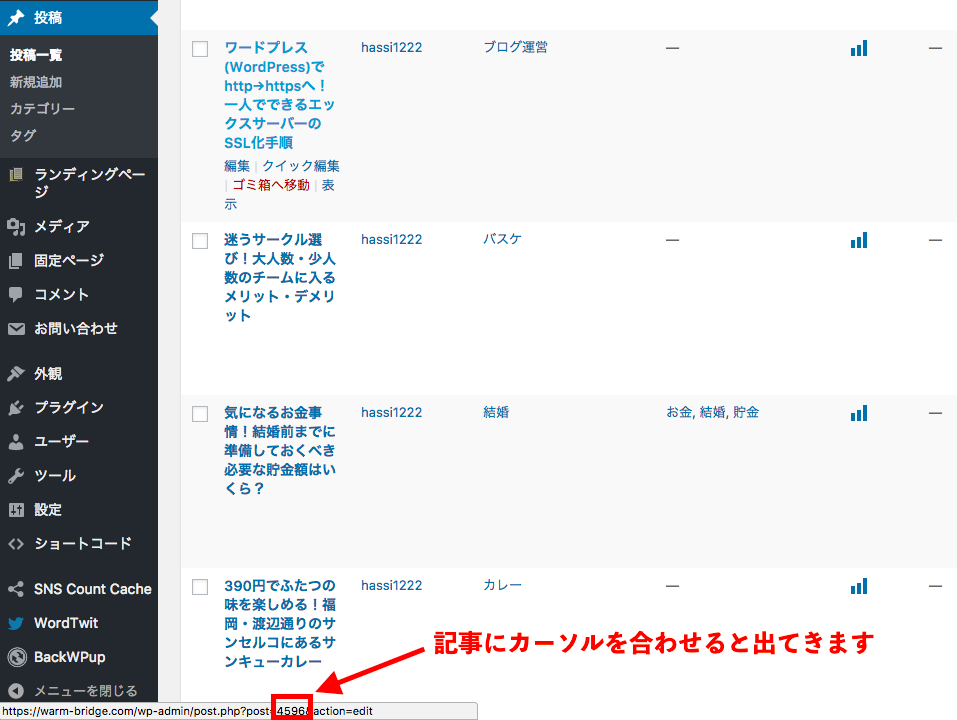
記事IDを入れるだけで、写真と記事タイトルが表示される優れものです。
これを2カラムに挿入して、5記事ずつ表示しています。
記事IDは下記画面の左下の赤枠部分4ケタの数字で確認ができます。

プロフィールも2カラムで作成。同様の流れです。

作成完了したら、記事同様に「公開」ボタンを押しましょう。
手順②作成した固定ページをトップページへ
これもそこまで難しくありません。
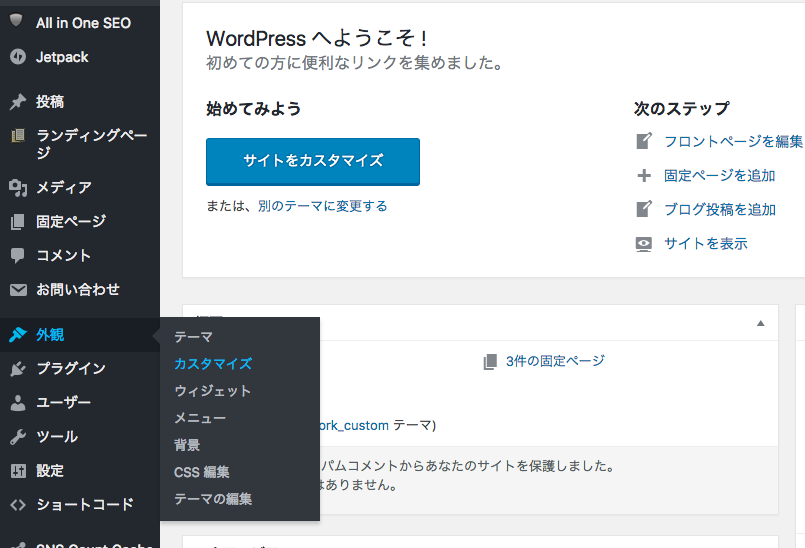
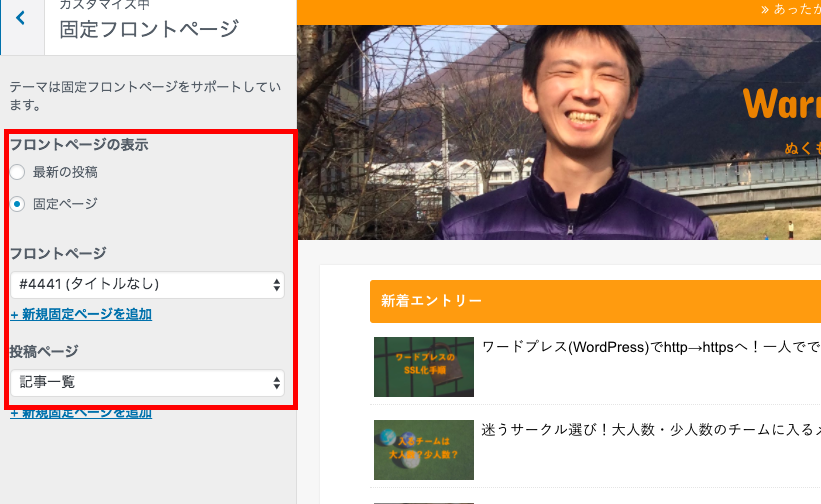
ダッシュボード→外観→カスタマイズから変更可能です。

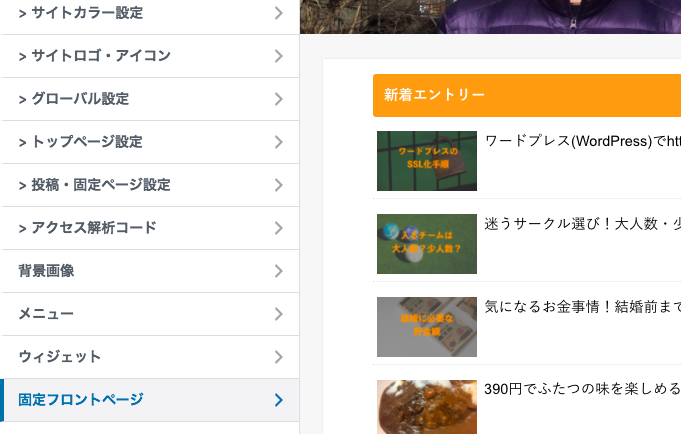
その中の「固定フロントページ」を選択しましょう。

・固定ページを選択
・フロントページでは作成した固定ページを選択
・投稿ページでは「記事一覧」を選択
に設定すれば完了です。

これで、トップページが自分の作成した固定ページに変わっています。
手順③記事一覧ページを作成する
このままでは
・カテゴリー
・読ませたい過去記事
・プロフィール
のみが表示され、「記事一覧」への導線がない状態です。
そのため、トップページ内にこのような「記事一覧」ボタンをつけるのがオススメ。

このボタンのリンク先のページを作成する必要があります。
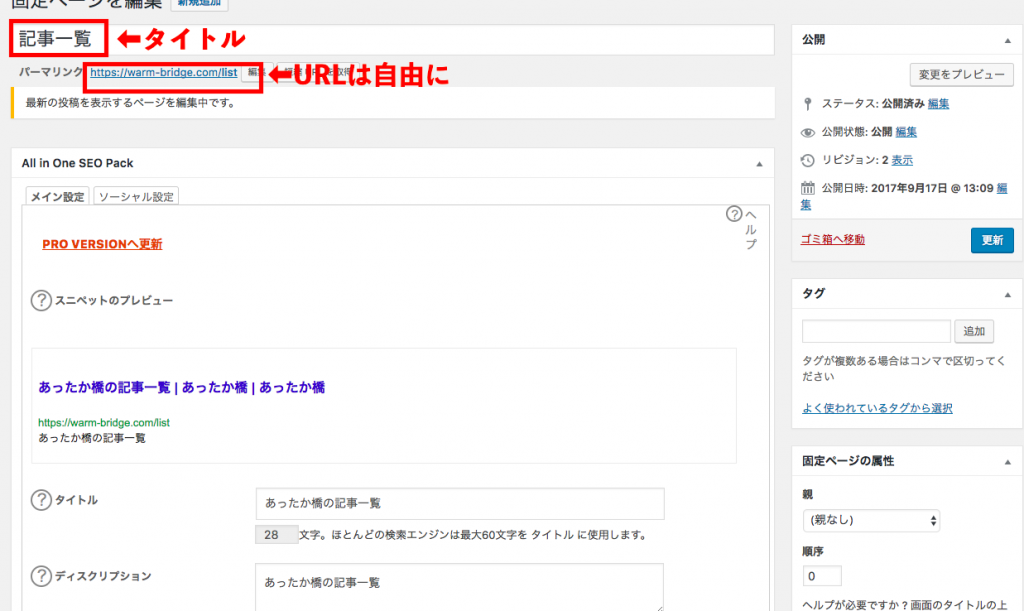
こちらも同様に新規で固定ページを作成。

・タイトルは「記事一覧」
・URLは特に何でもいいです。わかりやすく「list」にしています。
ここまで終えたら、記事同様に「公開」。
最初に作った固定ページ内のボタンのリンク先をこのURLにして、更新しましょう。

手順④最新記事を表示させるためにウィジェットを編集

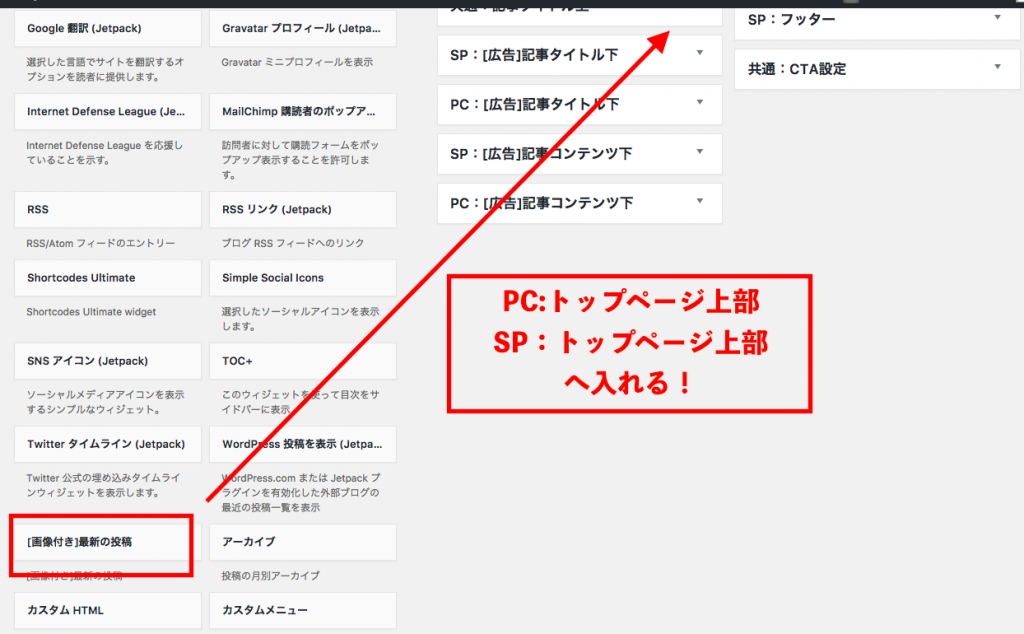
この部分を表示させる方法は固定ページとは異なる部分でできます。
外観→ウィジェットで編集可能。
PC:トップページ上部
SP:トップページ上部
に「[画像付き]最新の投稿」を挿入しましょう。

表示する記事数も選ぶことができるので、自分好みにカスタマイズ。これで表示されるようになります。
まとめ-手順を踏めば、デザインのカスタマイズも楽チン-
以上、4ステップで簡単にトップページのデザインは変更可能です。
僕自身CSSやphpの知識は全くありませんでしたが、自力でカスタマイズすることが可能でした。
それもこれもやはり、ストーク![]() が便利で使いやすいから。
が便利で使いやすいから。
操作も簡単なので、ワードプレス初心者はストーク![]() 。を選ぶことを激推ししますよ。
。を選ぶことを激推ししますよ。
今日はトップページのデザイン変更方法の紹介でした。
この手順でもわからない人は、テレビ電話(福岡なら対面)にて、サポートしますので、お気軽にお問い合わせくださいー!













コメントを残す